Depuis que Google a lancé la mode en 2015, le référencement est devenu synonyme de course au site le plus rapide. Avec la poussée des smartphones (demande), de moyens (PHP 7, CDN, baisse des prix de l’hébergement) et d’outils de contrôle, il n’a jamais eu de meilleur moment pour tenter de donner un coup de boost à son site.
A quoi sert la mise en cache du navigateur ?
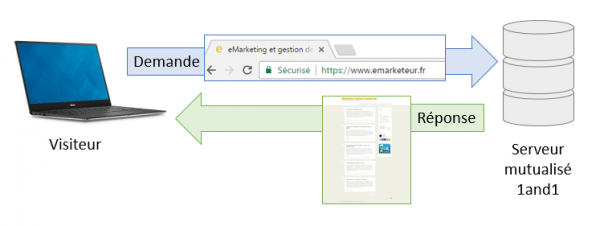
Dans le monde merveilleux d’internet, tout est basé sur la notion de relation entre un client (l’utilisateur) et un serveur (le « site »). En passant, cela s’applique aussi au fameux Peer to Peer (P2P) notamment utilisé pour le partage de fichiers, à la différence près que les utilisateurs de ce protocole sont à la fois client et serveur.

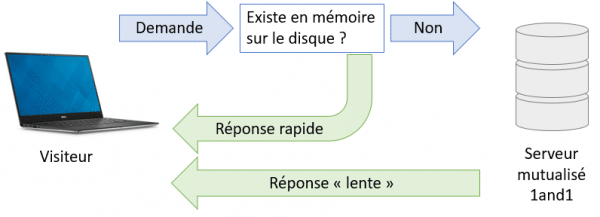
Dans le cadre de notre sujet ici, on a donc un visiteur qui se rend sur un site. La question est donc de savoir comment accélérer la mise à disposition du contenu que le visiteur vient consulter. La mise en cache consiste à garder une copie d’une page déjà visitée pour que le visiteur n’ait pas à attendre que le site lui renvoie la même information deux fois. C’est malin. Il existe plusieurs type de mise en cache mais ici nous parlerons spécifiquement de la mise en cache du navigateur. Pour affiner l’idée, on va donc dire au navigateur (Chrome, Firefox, Internet Explorer, Safari, Opéra,…) du visiteur qu’il doit garder une copie des éléments de la page qu’il reçoit, pendant une période à définir. A la prochaine visite, au lieu d’aller demander au serveur de tout lui renvoyer, le navigateur aura tout de suite sous la main, en « local », les images, textes et scripts qui composent la page. Difficile de faire plus simple.

Le pendant de cette méthode, c’est que si la page source a changé, le navigateur de notre visiteur risque de ne tout simplement pas le savoir… et donc de resservir le même contenu tant qu’il a reçu l’ordre de le faire.
Comment activer la mise en cache du navigateur ?
Ce système puissant doit donc être utilisé judicieusement. S’il existe des astuces pour forcer la mise à jour du cache des visiteurs, rien ne vaut un peu de réflexion en amont pour choisir la bonne durée de mise en cache. D’une part, on ne mettra pas la même durée de mise en cache à tous les éléments d’un site et d’autre part on ajustera cette durée en fonction de la fréquence de mise à jour. Quand je parle de mise à jour, je ne parle pas de la publication d’un nouvel article via un site WordPress, mais bien de la mise à jour d’une ressource statique, par exemple une bannière, ou le favicon de votre site.
C’est avec le code ci-dessous que l’on va arriver à nos fins. Il est assez simple à éditer, si vous souhaitez ajouter des extensions de fichiers ou changer la durée en question (exprimée en secondes, 1 an = 31536000 secondes).
[sourcecode language= »plain »]
## MISE EN CACHE DU NAVIGATEUR ##
# UN AN POUR LES IMAGES
<filesMatch « .(jpg|jpeg|png|gif|ico)$ »>
Header set Cache-Control « max-age=31536000, public »
</filesMatch>
# UN MOIS POUR LES SCRIPTS
<filesMatch « .(css|js)$ »>
Header set Cache-Control « max-age=2628000, public »
</filesMatch>
## MISE EN CACHE DU NAVIGATEUR ##
[/sourcecode]
D’un point de vue technique, c’est pas très compliqué et ça marche sur un environnement mutualisé 1&1. Ça devrait du coup marcher chez la plupart des hébergeurs… mais n’ayant testé que 1and1, je vous laisse me confirmer !
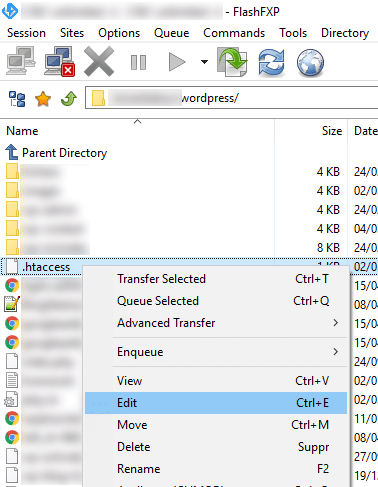
Il nous reste maintenant qu’à éditer (ou à créer) le fichier .htaccess à la racine de votre site. Pour cela, vous pouvez simplement utiliser votre client FTP (Filezilla, Flash FXP) et faire un clic droit pour éditer le fichier. Une fois le fichier ouvert, copiez / collez le code ci-dessus à la suite du code qui doit déjà s’y trouver.

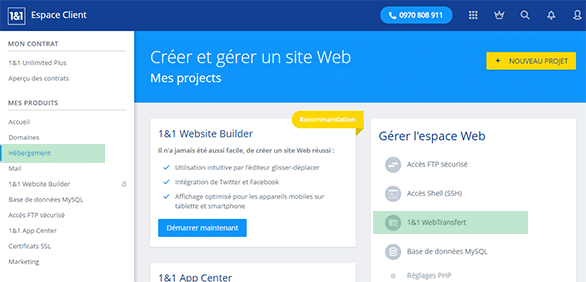
Si vous n’avez pas de client FTP, mais que vous tenez à éditer ce fichier, vous pourrez aussi passer par la console de 1&1 qui permet de transférer des fichiers. Depuis votre espace client, allez dans « Hébergement » (menu de gauche) puis dans le cadran « Gérer l’espace Web », choisissez « 1&1 WebTransfert ».

L’application qui s’ouvrira vous permettra de télécharger le fichier .htaccess pour l’éditer sur votre ordinateur. Il faudra bien sur le remettre en ligne par la suite en écrasant l’ancienne version. Il peut être judicieux de faire une sauvegarde du fichier original !
Comment tester que mon site utilise la mise en cache du navigateur ?
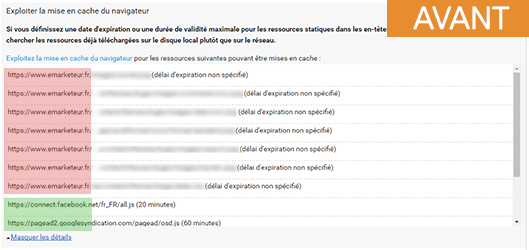
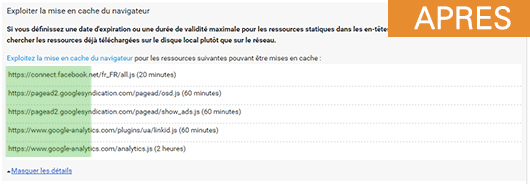
Pour être sûr que tout marche bien, il suffit d’utiliser l’un des milliers d’outils disponibles sur le marché pour faire le test. L’une des références est bien sur le Google PageSpeed Insight, qui fera un audit complet et gratuit d’une url de votre site. Dans la flopée de critères qui seront testés, on retiendra comme résultat que seuls les scripts qui ne dépendent pas de votre site seront épinglés… Ce qui implique donc que votre site exploite bien le système de cache du navigateur : faites un test avant / après pour en avoir le cœur net.


Pour les plus tatillons, je précise que ce n’est bien sûr pas une bonne chose d’avoir encore des ressources qui ne sont pas en cache… mais ces scripts étant externes (Google Analytics, AdSense, Facebook connect, …) on ne peut rien y faire !
Pour les plus techniques, si vous voulez creuser plus loin ce que le fichier .htaccess peut apporter à votre site, n’hésitez pas à jeter un coup d’œil à l’article htaccess : Performances et temps de chargement.
D’ici là n’hésitez pas à confirmer si ce script marche aussi bien chez d’autres hébergeurs que chez 1and1.